이번 글에서는 코드펜 (https://codepen.io/) 사이트에 대해 알아보고 활용할 것이다.
먼저 사이트에 접속해보자.

해당 사이트에서는 HTML , CSS , JS 를 실시간으로 테스팅할 수 있다.

왼쪽에 Start Coding을 눌러보면 HTML , CSS , JS 문서를 입력할 수 있는 공간이 나오고 결과물이 출력되는 공간이 나온다.
입력시에 바로바로 미리볼 수 있게끔 출력이 된다.
또한 코드펜에 활용성은 여기서 끝나지 않고 남들이 공유한 결과물을 보고 가져올 수 있다.

코드펜 메인페이지의 검색창에 원하는 카테고리를 입력해 검색해보자.
작성자는 login 을 검색해보았다.

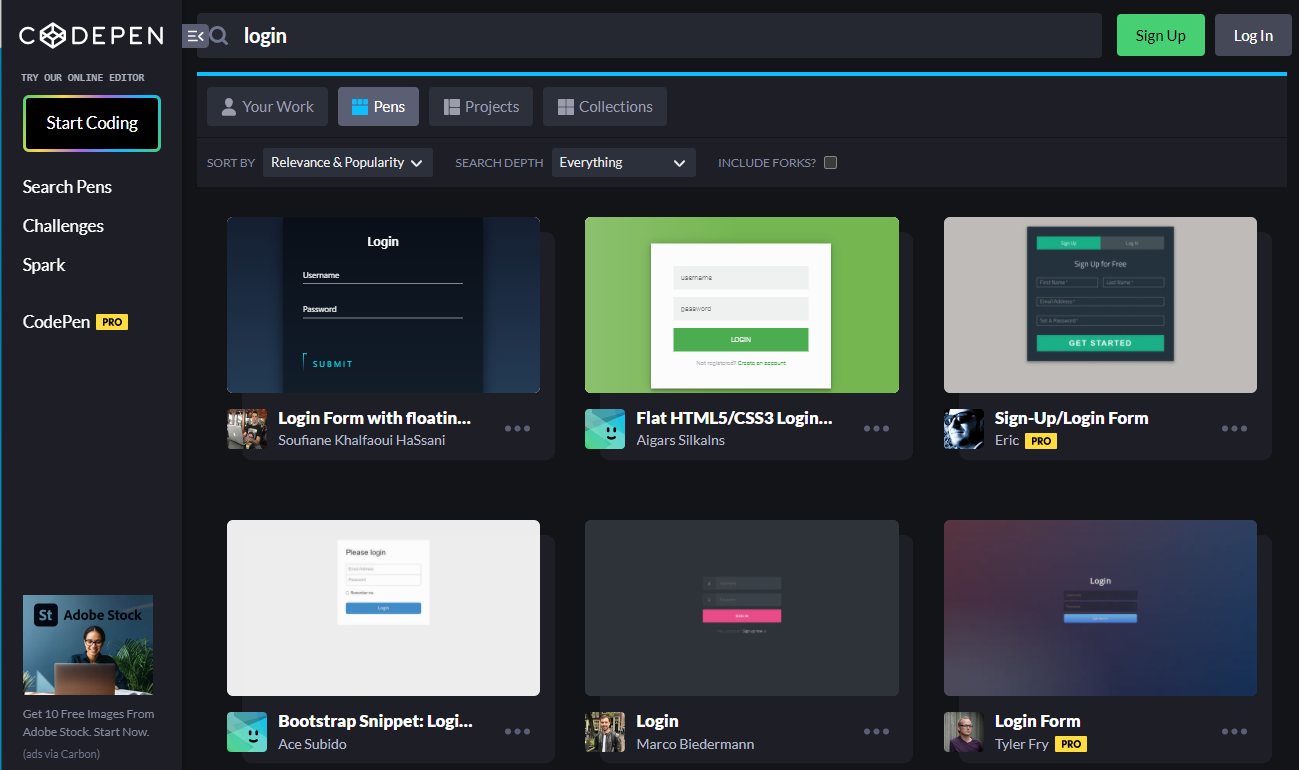
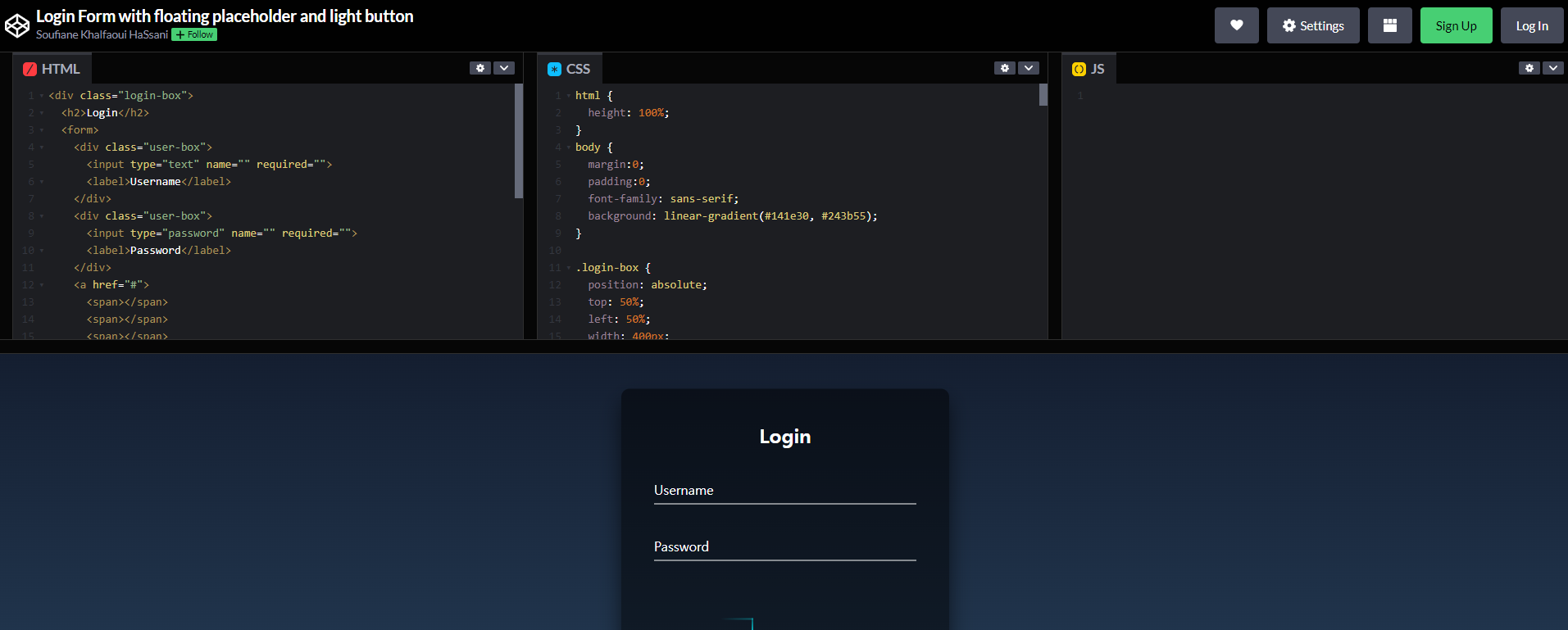
그럼 login 카테고리와 연관된 결과물들이 나오는데 여기서 맘에드는 결과물을 클릭해 해당 페이지를 만들때 사용된 HTML, CSS , JS 를 얻을 수 있다.

보통 원하는 기능이나 맘에 드는 CSS등을 가져올때 유용하게 사용된다.
'과제' 카테고리의 다른 글
| HTTP / HTTPS (SSL,TLS) (3) | 2023.10.14 |
|---|---|
| VMC 패턴 (1) | 2023.09.30 |
| JS (Javascript) 기본 구조 (0) | 2023.09.10 |
| HTML , CSS 로 메인 페이지와 로그인 페이지 만들기 (1) | 2023.09.09 |
| HTML 로그인 페이지 문서 작성 (1) | 2023.09.06 |