AWS(Amazion Web Service) ec2
AWS (https://aws.amazon.com/ko/) 에서 제공되는 ec2 ( Elastic Compute Cloud ) 는
독립된 가상의 컴퓨터를 임대해주는 서비스이다.물리적인 컴퓨터를 직접 빌려주는것이 아니라 리눅스나 윈도우와 같은 OS가 설치된 가상 머신을 임대해주는 것으로 이를 원격제어하여 접속하고 사용할 수 있다. 이러한 가상머신을 우리는 인스턴스 라고 부른다.이번 글에서는 이를 활용해 나만의 웹 서버와 사이트를 만들어 볼 것이다.
AWS 가입하기

https://aws.amazon.com/ko/ 에 가입한다.
EC2 서비스

우리는 가상서버를 띄우고 사이트에 접속할 것이니 AWS가 제공하는 서비스중 EC2 서비스를 들어간다.

인스턴스 시작버튼을 눌러준다.

그럼 하나의 인스턴스를 만들기 위해 첫 설정을 하는 화면이 나오는데 각각 간단하게 설정해보자.
1.

2.

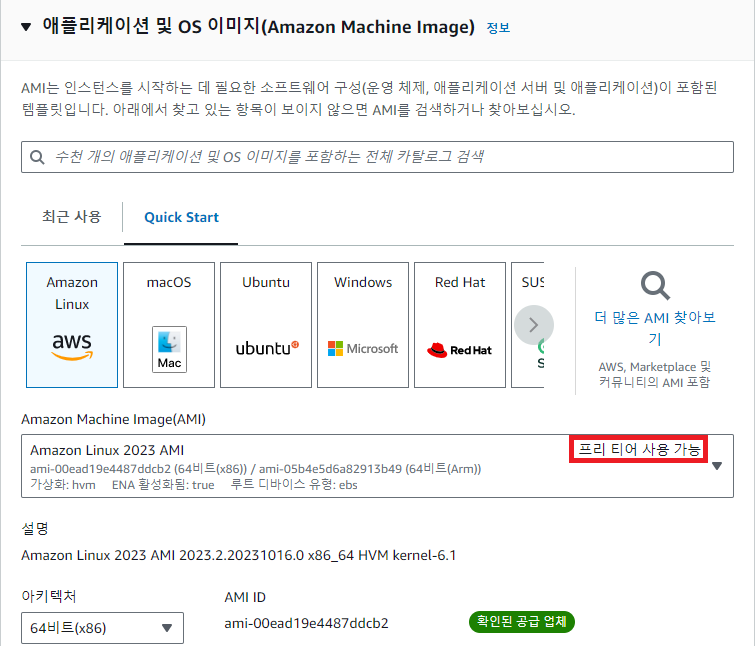
인스턴스에 사용할 OS를 지정해주는 부분이다. 무료로 사용하기위해선 (프리티어 사용가능) 이라는 문구가 적혀진 OS의 버전을 사용해야한다.
본인은 첫번째에 있는 Amazon Linux 의 프리티어 사용가능한 버전을 사용하겠다.
3.

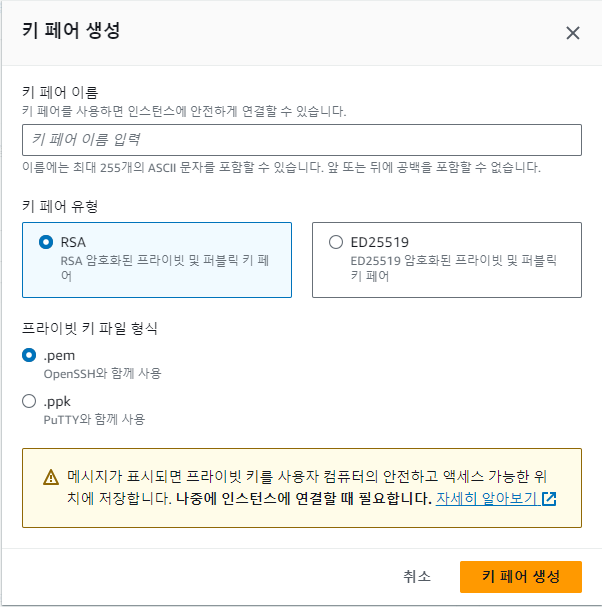
인스턴스에 접속하기 위해 키 페어를 생성한다.
키 페어를 사용해 puTTy 프로그램을 사용하여 인스턴스에 연결 할 수 있다.
(본인은 군인신분이라 군대 사지방 컴으로는 puTTy 프로그램을 사용하지 못해 키페어는 대충만들고
AWS에서 제공하는 브라우저 기반 클라우드를 사용하여 연결한다..ㅠㅠ 3개월 뒤 전역..! )
4.

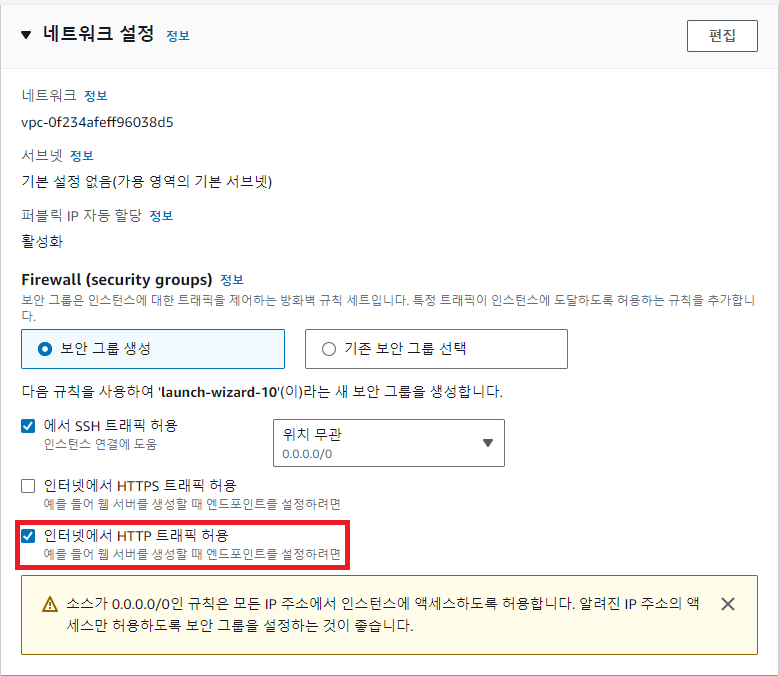
네트워크 설정부분에 HTTP 트래픽 허용부분을 체크해 외부에서 사이트로 접속하는 HTTP 요청을 받아들일수 있게 만들어준다. (SSH 트래픽은 기본적으로 인스턴스에 연결해야하니 체크되어 있을 것)
5.

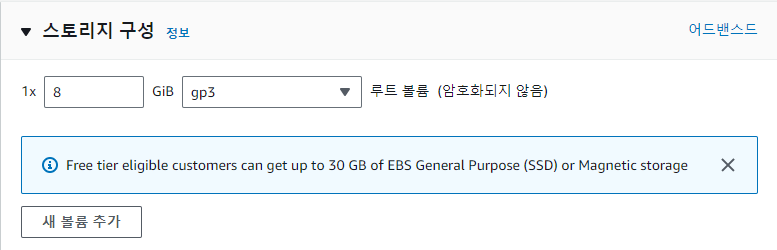
인스턴스의 용량을 설정해주는 부분이다. 무료로 30까지 가능하다.
인스턴스 연결
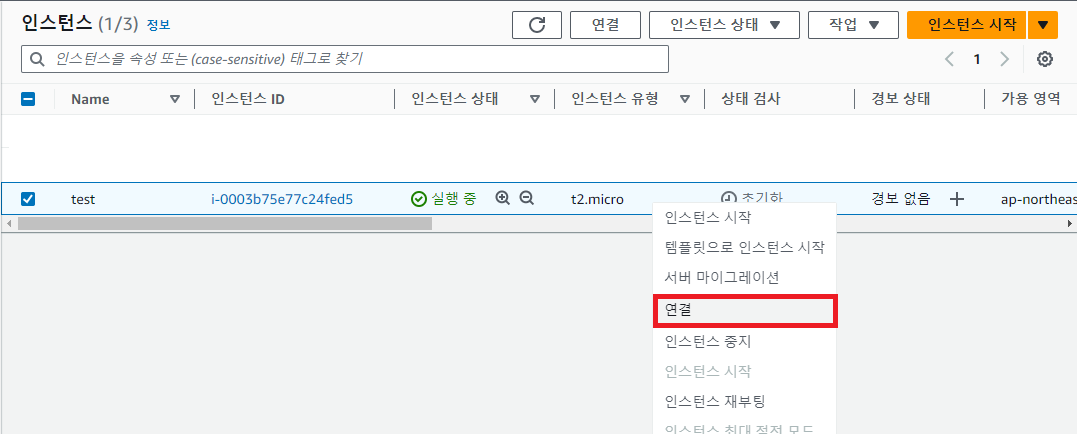
인스턴스 시작을 누르고 인스턴스를 생성하고 나면 목록에 내가만든 인스턴스가 뜰 것이다. 해당 버튼의 연결을 눌러 인스턴스로 접속해보자.


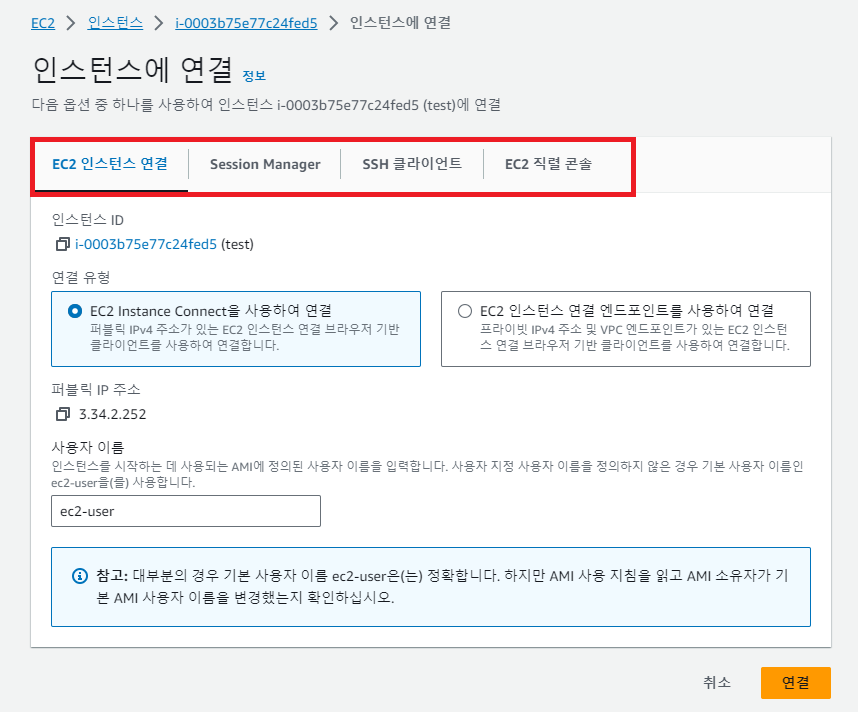
보통은 다들 puTTy 프로그램을 사용해 원격을 붙는다.
허나 본인은 군인이고.. 싸지방컴이라 불가능하고.. 따라서 브라우저 기반클라이언트를 사용해 별도의 프로그램 없이 바로 연결하는 방식을 사용했다.

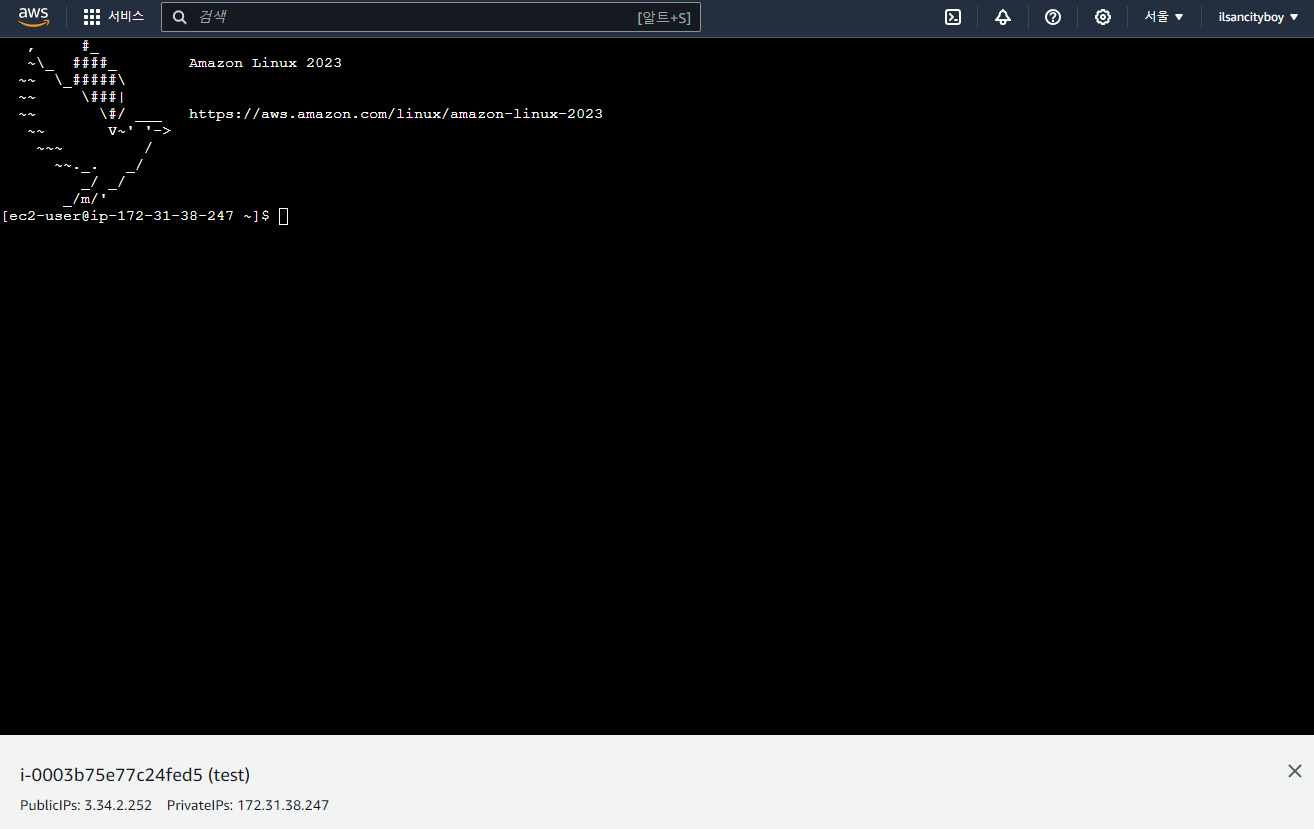
해당 인스턴스에 연결을 했다.
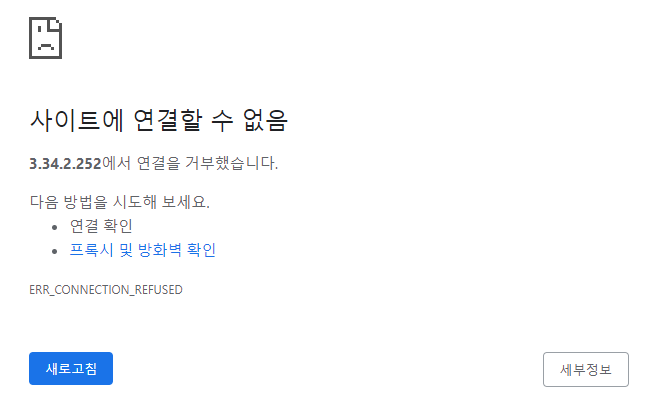
그럼 웹 사이트가 띄워진 것일까? 서버 아이피를 브라우저에 입력해 접속해본다.

이제 우리는 가상 서버를 이용해 웹 서버 자체를 만들었다.
그럼 이제 웹 서버답게 서비스를 만들어 제공해야한다.
웹 사이트를 띄우기 위해선 필요한 주요 구성요소가 있다.
- 웹 서버 (Web Server): 웹 서버는 클라이언트(웹 브라우저)로부터의 HTTP 요청을 받아들이고 해당 요청에 대한 응답을 제공합니다. 인기있는 웹 서버 소프트웨어로는 Apache, Nginx, IIS 등이 있습니다. 웹 서버는 정적 웹 페이지 및 웹 애플리케이션의 동적 요청을 처리합니다.
- 데이터베이스 (Database): 웹 사이트는 사용자 데이터, 콘텐츠 및 기타 정보를 저장하고 관리하기 위한 데이터베이스가 필요합니다. MySQL, PostgreSQL, MongoDB 등의 데이터베이스 관리 시스템(DBMS)을 사용할 수 있습니다. 데이터베이스는 웹 사이트에서 동적으로 생성된 컨텐츠 및 정보를 저장하고 검색하는 데 사용됩니다.
- 애플리케이션 서버 또는 프레임워크: 웹 애플리케이션을 개발하고 실행하기 위해 애플리케이션 서버 또는 웹 애플리케이션 프레임워크가 필요합니다. 이 서버 또는 프레임워크는 웹 애플리케이션의 비즈니스 로직을 처리하고 데이터베이스와 상호 작용하며 웹 페이지를 동적으로 생성합니다. 인기있는 프레임워크로는 Django, Ruby on Rails, Spring 등이 있습니다.
이번글에서는 간단하고 빠르게 만들기위해
웹 환경을 간편하고 빠르게 구축할수 있도록 도와주는 "XAMPP" 를 사용할 것이다.
XAMPP 는 Apache, MySQL, PHP, and Perl 의 약자로 웹 환경 구축에 필요한 구성요소들을 포함한다.
XAMPP 를 깔면 필요 구성요소들이 한번에 깔린다는 것이다.
XAMPP 설치

https://www.apachefriends.org/download.html
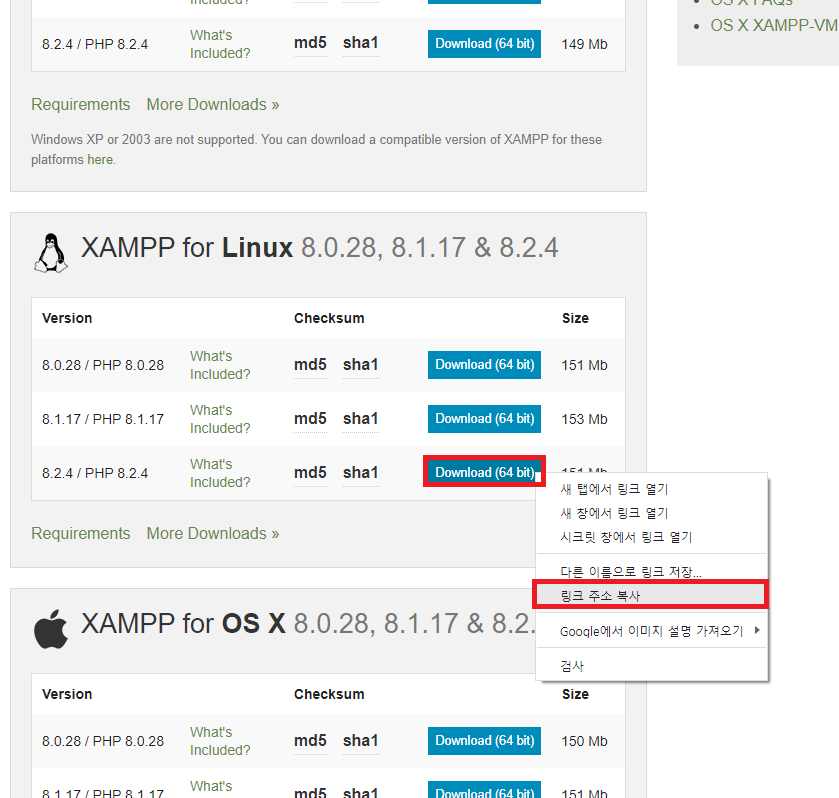
xampp 홈페이지에 들어가서 내게 맞는 xampp 를 찾고 링크 주소를 복사한다.

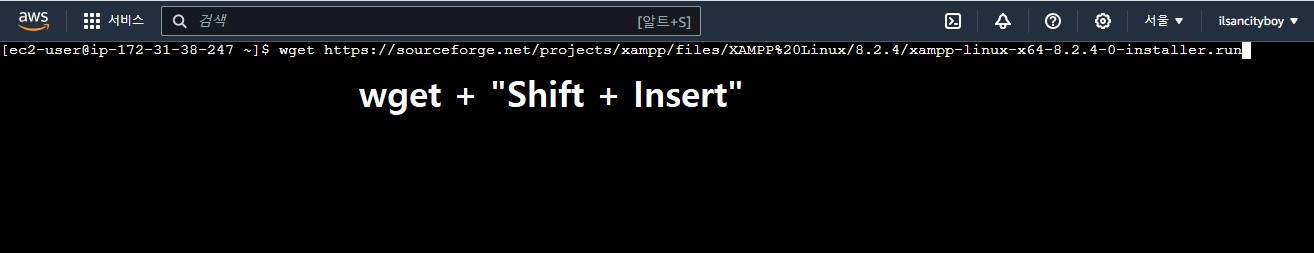
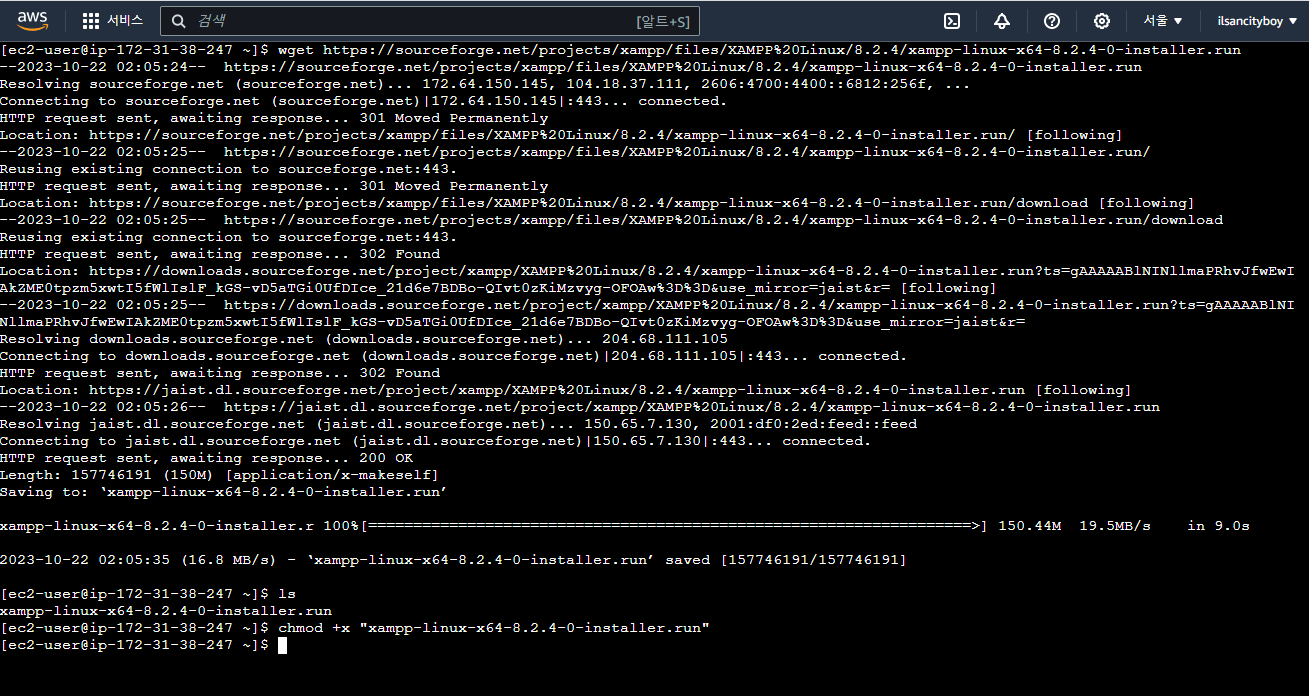
wget 명령어로 xampp 다운 링크를 첨부해 다운받는다.

다운을 받고 해당 다운로드 파일을 실행시키기 위해서 " chmod +x "파일이름" " 명령어를 사용해 실행 권한을 준다.

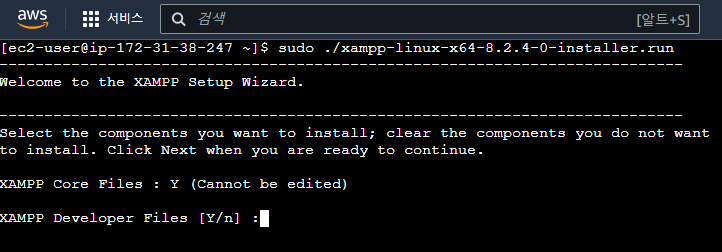
그후 " sudo ./파일이름 " 명령어를 사용해 설치 프로그램 실행.
차례로 나타나는 Y/N 질문은 다음과 같다.
XAMPP Developer Files [Y/n] : - 개발자 파일을 설치할것인지.
Is the selection above correct? [Y/n]: - 위 대답이 확실한가요?
Setup is now ready to begin installing XAMPP on your computer.
Do you want to continue? [Y/n]: - 설치 준비가 되었습니다. XAMPP를 설치할까요?우리는 개발자 까진 아니니 n y y 순으로 입력후에 XAMPP를 설치한다.
설치가 완료되면 /opt/lampp 경로에 있는 xampp파일을 실행 시킨다.
[ec2-user@ip-172-31-38-247 ~]$ cd /opt/lampp
[ec2-user@ip-172-31-38-247 lampp]$ sudo ./xampp start
Starting XAMPP for Linux 8.2.4-0...
XAMPP: Starting Apache...ok.
XAMPP: Starting MySQL...ok.
XAMPP: Starting ProFTPD...ok.
실행시 오류가 뜰때 해결했던 방법.
이제 웹 서버 아이피로 접속하면 성공적으로 사이트가 뜬다!

'웹 개발 (내 사이트)' 카테고리의 다른 글
| php와 mysql을 사용하여 회원가입 페이지 만들기 - part.1 (0) | 2023.11.19 |
|---|