https://ilsancityboy.tistory.com/73#comment21545088
나만의 실습 사이트 만들기 (2편)
지난글https://ilsancityboy.tistory.com/72 나만의 실습 사이트 만들기 (1편)매번 sql injection 이나 XSS 등등 공격 기법을 사용해보기 위해 가능한 주어진 사이트들을 돌아다니다가 나도 나만의 실습 사이
ilsancityboy.tistory.com
지난 글에서는 회원가입 페이지와 데이터베이스 연동까지 끝마쳤다.
다만 개인적인 욕심으로 배경의 이미지를 실제 롤 클라이언트처럼 영상으로 나오게 하고 싶어서 작성한다.
배경 이미지를 영상으로
기본적으로 css에는 영상을 넣을순 없다.
따라서 html의 <video> 태그를 사용해야한다.
1.영상 다운로드

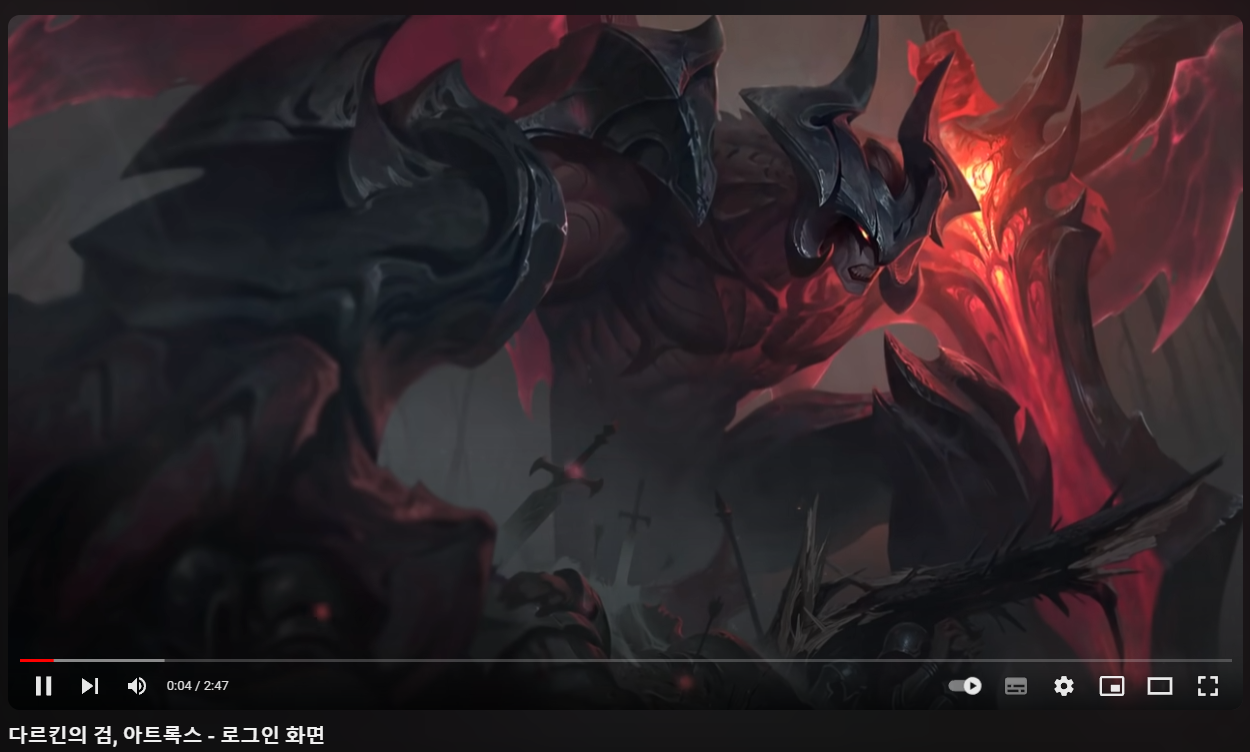
먼저 유튜브에서 롤 공식 채널의 로그인화면 영상이 올라온게 있어 추출을 해 다운받았다.

그리고 images 폴더안에 저장해두었다.
2. <images> 태그 삽입
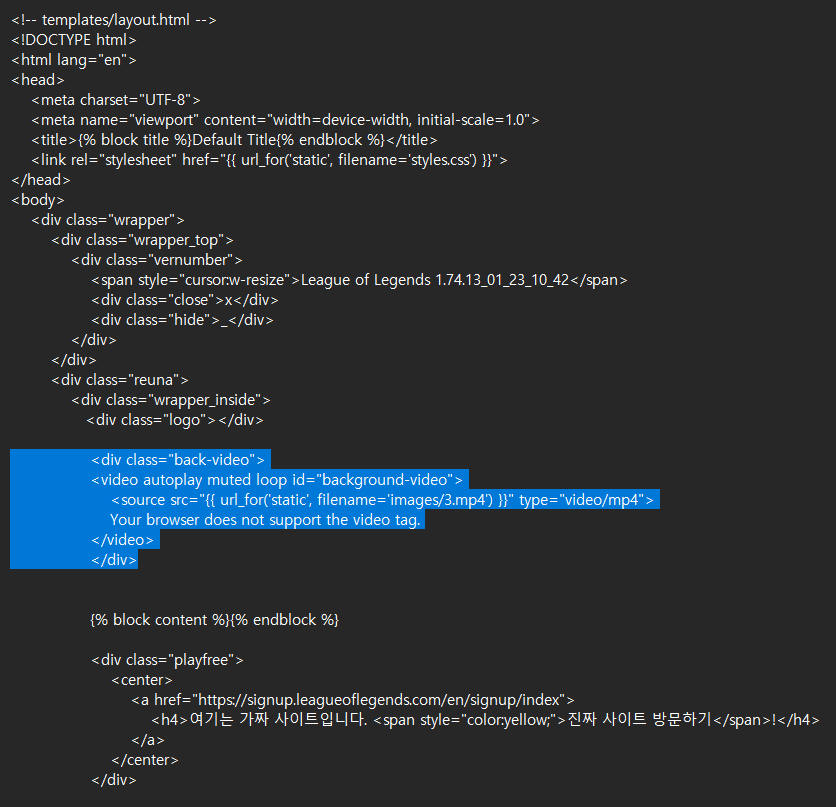
<div class="back-video">
<video autoplay muted loop id="background-video">
<source src="{{ url_for('static', filename='images/3.mp4') }}" type="video/mp4">
Your browser does not support the video tag.
</video>
</div>
먼저 이 배경 영상도 사이트 내에 로그인 페이지던, 회원가입 페이지던, 메인 페이지이던 공통적으로 쓰일 것 이기 때문에 layout.html 에 넣어주어야 한다.

따라서 코드를 넣어주었다.
3. CSS 수정

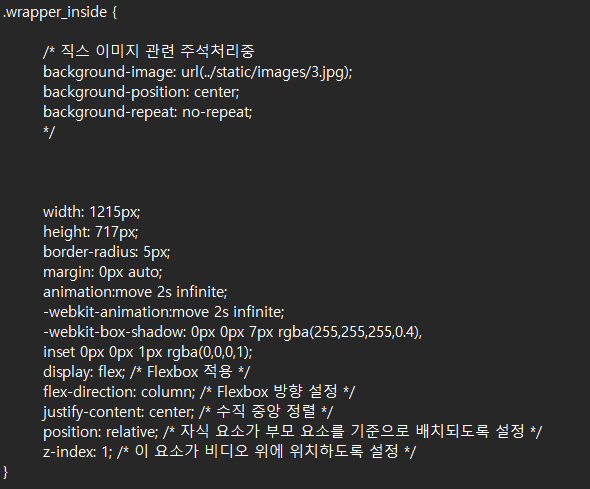
이전 CSS 코드에서 inside 안에 영상을 넣을 것 이기 때문에 .wrapper_inside 안의 background-image 와 관련된건 주석 처리를 해주었다.

그 후 .wrapper_inside 안에
z-index: 1;
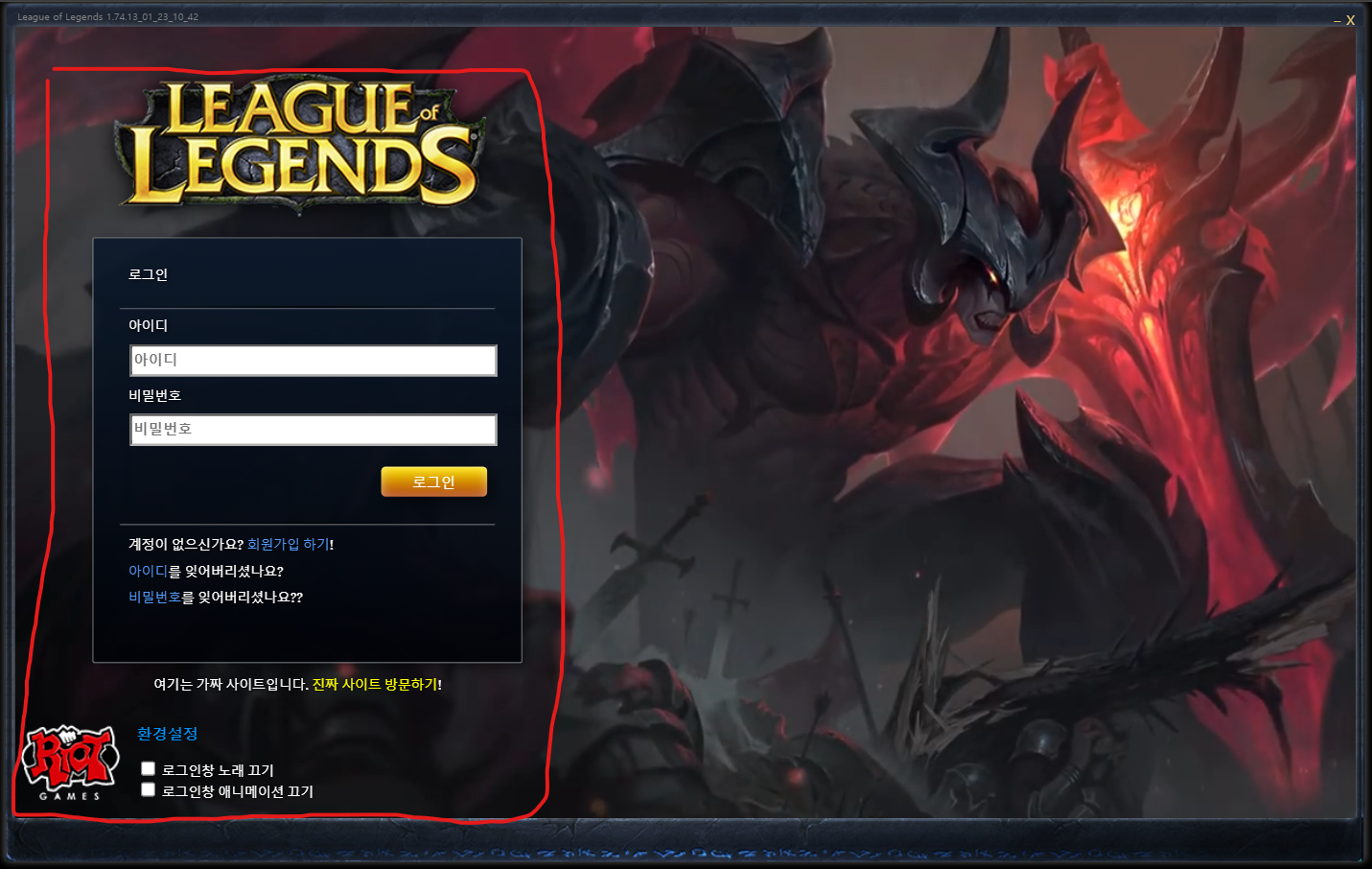
를 넣어 이 빨간색으로 네모친 요소들
즉, 자식 요소들이 배경 영상보다 위로 올라오게끔 만들어 주었다.
/* 아트록스 배경영상 css */
.back-video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden; /* 비디오가 컨테이너를 넘지 않도록 설정 */
z-index: -1; /* 비디오를 뒤로 보내기 위해 */
}
.background-video {
width: 100%;
height: 100%;
object-fit: cover; /* 비디오가 요소를 덮도록 설정 */
}
이후 영상의 css를 설정해주는 코드를 삽입.
결과물
'창작물' 카테고리의 다른 글
| 나만의 실습 페이지 만들기 (3.5편) (0) | 2024.06.21 |
|---|---|
| 나만의 실습 사이트 만들기 (3편) (0) | 2024.06.20 |
| 나만의 실습 사이트 만들기 (2편) (1) | 2024.06.18 |
| 나만의 실습 사이트 만들기 (1편) (0) | 2024.06.17 |
| 행맨 게임 (Hangman Game) 코드 창작 (1) | 2023.07.07 |